قوانین ۱۲ گانه انیمیشن سازی (اصول 12 گانه دیزنی در انیمیشن سازی)

اصول انیمیشن سازی
اصول انیمیشن سازی دیزنی، بنیانهای تمامی کارهای انیمیشنی را فراهم میکند و با زمینههای مختلف دیگر نیز ارتباط دارد. این اصول به ویژه در طراحی شخصیتها در انیمیشن سازی بهخوبی قابل مشاهده است ولی به عنوان یک راهنمای ارزشمند در طراحی وب نیز کاربرد دارند. به عنوان مثال، اگر قصد دارید با استفاده از انیمیشن CSS حرکتی را در رابط کاربری تعریف کنید، میتوانید از این اصول استفاده کنید. در این مقاله، به بررسی عمیقتر هر یک از اصول پرداخته میشود تا بهترین درک از ماهیت این اصول اساسی انیمیشن سازی را بدست آورید. با ما همراه باشید.
انیمیشن برای طراحان: اصول دوازده گانه دیزنی در انیمیشن چیست؟
در سال 1981، دو انیماتور برجسته دیزنی، فرانک توماس و اولی جانسون، کتاب “Illusion of Life” را نوشتند که بسیاری آن را به عنوان کتاب مقدس انیمیشن سازی میشناسند. این کتاب با جمعآوری نکات تخصصی از انیماتورهای دیزنی از دهه ۱۹۳۰ تا زمان نگارش کتاب، قصد دارد اصول و تکنیکهای مؤثری را برای انیماتورها ایجاد کند و به موضوعاتی مانند تکرار حرکات واقعیت، بیان احساسات و طراحی شخصیت میپردازد. در داخل کتاب، دوازده اصل انیمیشن سازی قرار دارد. اگرچه این اصول اصلاح و بهروزرسانی شدهاند، در عصر دیجیتال همچنان کاربرد قابل توجهی دارند. در صورت علامندی به یادگیری انیمیشن سازی می توانید سری به آموزش انیمیشن سازی پروژه محور موشن کده بزنید.
-
اصل فشردگی و کشیدگی (Squash and Stretch)
اصل فشردگی و کشیدگی به معنای تغییر شکل و تبدیل از حالت فشرده به کشیده و بالعکس است. این اصل در انیمیشن سازی به کار میرود تا به کاراکترها وزن، حجم و حالت زندهیی را ببخشد. این تغییر شکل از طریق فشردن و گشودن بدن کاراکتر انجام میشود. همچنین، این اصل میتواند نوع و جنسیت شیء یا کاراکتر را نیز نمایان کند؛ به عنوان مثال، یک توپ پینگ پونگ یا بولینگ به شکلی متفاوت نسبت به یک توپ لاستیکی نشان داده میشود.
هنگامی که کاراکترها در حال رقص هستند، بدن آنها به طور کامل فشرده و سپس دوباره کشیده شده و به حالت اولیه بازمیگردد. به این ترتیب، به عنوان تماشاگران، ما باور میکنیم که کاراکترها در حال رقص هستند؛ زیرا ما احساس تأثیر جاذبه زمین بر بدن آنها را میکنیم.
-
اصل پیش بینی (Anticipation)
در زندگی واقعی، افراد و اشیا به طور ناگهانی و بدون هشدار حرکت نمیکنند. قبل از ضربهزدن، آرنج را جمع میکنند. قبل از پریدن، زانوها را خم میکنند. اگر انیمیشن شما بدون یک اقدام پیشبینیکننده اتفاق بیفتد، ممکن است به شدت ناگهانی و غیرطبیعی، به عبارت دیگر جعلی به نظر برسد. در طراحی وب، این اصل بیشتر بر روی وضعیت قبل از انیمیشن تأکید میکند. به عنوان مثال، اگر میخواهید دکمهای را به صورت متحرک در حالت فشاردهی طراحی کنید، باید خود دکمه را به گونهای طراحی کنید که به نظر برسد قابل فشاردهی است.

-
اصل صحنه پردازی (Staging)
خلاصهبندی در انیمیشن، شباهت زیادی با تدوین و ترکیب در آثار هنری دارد. خلاصهبندی به این معنا است که شما باید با استفاده از عنصر “حرکت”، توجه بیننده را به مهمترین جزئیات صحنه جلب کنید. در واقع، باید تمرکز را بر روی این جزئیات اصلی نگه دارید و حرکات بیاهمیت را به حداقل برسانید. به عبارت دیگر، Staging به معنای هیپنوتیزم بیننده است، به گونهای که مردمک چشم بیننده با حرکات مورد نظر در انیمیشن هماهنگ شود.
-
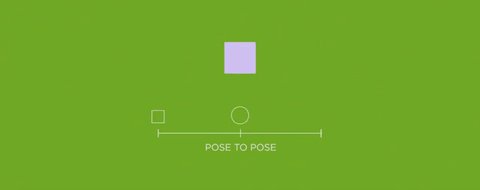
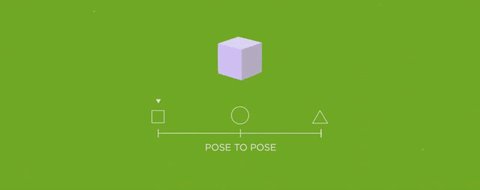
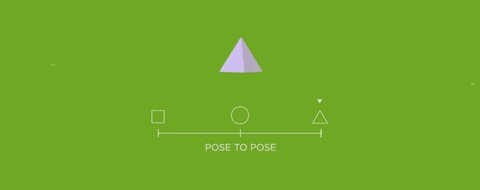
اصل طراحی پشت سرهم (Straight ahead) و طراحی از حالتی به حالت دیگر (Pose to Pose)
اصل طراحی پشت سر هم یا “straight ahead action” یک تکنیک در انیمیشن سازی است که در طراحی حرکت کاراکترها توسط انیماتورها استفاده میشود. در این تکنیک، حرکت به صورت پیاپی و بدون قطعی طراحی میشود. به عبارت دیگر، حرکت به صورت پیوسته، ناگهانی و پشت سر هم در نظر گرفته میشود. اصل طراحی حالت به حالت یا “Pose to Pose” نیز یکی از تکنیکهای استفاده شده در طراحی حرکت کاراکترها است. در این تکنیک، حالت آغازین و پایانی تعیین میشود و سپس حرکات بینی آنها توسط طراح مشخص میشود. این تکنیک برای نمایش و ایجاد حالتهای احساسی و دراماتیک در صحنهها استفاده میشود. در واقع، این اصل پویانمایی شامل دو تکنیک متفاوت است.

-
حرکت های دنباله دار (Follow Through) و حرکت های منطبق با هم (Overlapping)
هر دوی این اصول، اصولی مجزا اما مرتبط برای واقعگرایی در انیمیشن هستند. اصل دنبالهها به حالت سکون میپردازد و بیان میکند که وقتی یک جسم در حال حرکت متوقف میشود، برخی از قسمتهای آن همچنان حرکت خود را ادامه میدهند. به عنوان مثال، اگر یک زن در حال دویدن که لباسی بر تن دارد ناگهان بایستد، بخشهایی از لباس به دلیل شتاب، به جلو حرکت میکنند.
اصل همپوشانی به نحوه حرکت بخشهای مختلف یک جسم با سرعتهای متفاوت اشاره دارد. هنگامی که ما راه میرویم، سمت چپ و راست بدن ما با سرعتهای متفاوت حرکت میکنند و به ندرت هماهنگ هستند. هر دوی این مفاهیم باید برای اشیاء غیر واقعی نیز در نظر گرفته شوند. رعایت هر دوی این اصول میتواند بهبود و ارتقای کار شما منجر شود و واقعگرایی بیشتری به انیمیشن شما ببخشد. اما عدم توجه به این موارد میتواند باعث شود انیمیشن شما غیرعادی و رباتیک به نظر برسد.
حتما بخوانید: مراحل ساخت انیمیشن [9 مرحله اساسی نحوه ساخت انیمیشن]
-
افزایش و کاهش سرعت (Slow in and Slow out)
برای بهتر درک کردن مفهوم سرعتهای افزایشی و کاهشی، میتوانیم به یک ماشین متحرک نگاه کنیم که چگونه شروع به حرکت میکند و پس از مدتی متوقف میشود. ماشین در آغاز به آرامی حرکت میکند و پس از آن سرعت میگیرد. حرکت معکوس نیز زمانی رخ میدهد که ماشین ترمز میکند. در انیمیشن، این اثر با افزودن فریمهای بیشتر در ابتدا و انتهای سکانس حرکت بدست میآید. با استفاده از اصل ششم از اصول 12 گانه انیمیشن سازی در انیمیت خود، میتوانید حرکت اشیاء را به طور طبیعیتر نشان دهید.

-
قوس (Arc)
یکی از موضوعاتی که در همهی انیمیشنها باید توجه کنید، حالت و رفتار منحنی شکل اشیا است. در حالت طبیعی، حرکت و جابجایی اشیا شکلی منحنی و قوسی دارد. به عنوان مثال، وقتی یک سیب پرتاب میشود، هیچگاه حرکتی صاف و مستقیم ندارد و همیشه شکلی منحنی و قوسی را دارد. اصل قوس بر پایهی قوانین فیزیک و قانون جاذبه استوار است و یکی از اصول مهم در انیمیشن سازی میباشد.
-
حرکات ثانویه (Secondary action)
حرکات ثانویه در انیمیشن برای پشتیبانی از حرکت اصلی صحنه استفاده میشوند. عمل ثانویه به عمل اصلی شخصیت یا جسم کمک میکند. باید توجه داشت که این عمل به دقت و ظرافت باید انجام شود، در غیر اینصورت تمرکز بیننده از حرکت اصلی منحرف میشود. اضافه کردن عملکردهای ثانویه، ابعاد بیشتری را به شخصیتها و اشیاء میبخشد. عمل یا حرکت ثانویه باعث میشود حرکت اصلی بیشتر مورد توجه بیننده قرار گیرد.
افزودن حرکات ثانویه، ابعاد بیشتری به بخشهای انیمیشن میدهد. به عنوان مثال، حرکت مجزای موهای یک دختربچه یا چرخش روی جعبهی هدیه به طور واقعیتر آن را به نمایش میگذارد. توجه داشته باشید که عمل ثانویه نباید باعث شود حرکت اصلی به چشم نیاید. مثال دیگری که میتوان آورد، این است که فرض کنید یک شخصیت فشاری روی یک جعبهی سنگین وارد میکند. عمل ثانویه در اینجا کمک میکند تا نشان داده شود جعبه سنگین است، مانند شخصیت که نفس میکشد یا احساس فکر کردن را نشان میدهد.

-
زمان بندی (Timing)
-
اغراق (Exaggeration)
حتی در انیمیشنهای بسیار واقعگرایانه، هنوز هم عناصر فانتزی وجود دارند و این همان دلیلی است که آنها مورد علاقه مخاطبان قرار میگیرند. انیمیشن به هنرمندان امکان میدهد ویژگیهای واقعی را بطور غیرمعمول بیان کنند. به عنوان مثال، در کارتون “تام و جری” از اغراق برای ایجاد این تأثیر استفاده میشود. مثلاً بر روی چرخهای اتوبوس و واگنهای موجود در صفحه بارگذاری متحرک، توجه کنید. بدون این اغراق، انیمیشن شما تفاوت چندانی با فیلم زنده نخواهد داشت.

-
طراحی (Solid drawing)
این اصل در اصول انیمیشنسازی دیزنی جایگاه مهمی دارد و انیماتورها را تشویق میکند تا به درستی درباره این واقعیت فکر کنند، اگرچه شکلها به صورت دوبعدی نمایش داده میشوند، باید ظاهری سهبعدی داشته باشند. به عبارت دیگر، در تصویر باید اصول حجم، وزن، تعادل و آناتومی رعایت شوند. در مثال زیر، گرچه طرح به صورت دوبعدی است، اما بیننده با تماشای زئوس حس میکند که شخصیت وزن دارد و سهبعدی است.
-
جذابیت (Appeal)
یک انیماتور باید توانایی خوبی در طراحی داشته باشد تا بتواند ایدههای خود را بر روی کاغذ به تصویر بکشد. بیشتر کمیک استریپها یا مانگاکاها، که در واقع خالقان بسیاری از انیمیشنها و انیمههای جهان هستند، علاوه بر توانایی در روایت داستان، همچنین مهارت بالایی در طراحی انیمیشن دارند. یک مثال معروف، هایائو میازاکی، خالق انیمههای معروفی مانند “شهر اشباح”، “قلعه متحرک هاول”، “پرنسس مونونوکه”، “قصری در آسمان”، “پورکو روسو”، “باد میوزد” و غیره است. او خودش فریم به فریم و قاب به قاب انیمههای خود را طراحی کرده است و با توجه به حداقل تغییرات، به تیم نقاشی فریمها اجازه تغییرات کوچکی را نمیدهد.

نتیجه گیری قانون ۱۲ گانه انیمیشن
این اصول انیمیشنسازی پایهای هستند که برای همه کارهای انیمیشنی اساسی هستند و برای زمینههای متنوعی قابل استفاده هستند. استفاده واضحتر از این قوانین در زمینه ساخت کاراکترها در انیمیشن مشاهده میشود. اگر مایلید این قوانین را به صورت عملی و با مثالهای واقعی ببینید، ما در پکیج آموزش ساخت انیمیشن دو بعدی در افترافکت تمام جزئیات و فرآیند ساخت انیمیشن را به شکل کامل و حرفهای آموزش دادهایم. با گذراندن این دوره، میتوانید یک متخصص ساخت انیمیشن باشید.
درباره آرش اخوان
تجربه ی فعالیت 11 ساله در حوزه تدوین و گرافیک در شبکه 2 – 3 و شبکه نسیم و همچنین سابقه ی 5 ساله در حوزه تولید محتوا و سئو
سایر نوشته های آرش اخوان







دیدگاهتان را بنویسید