آموزش رایگان ساخت انیمیشن با فتوشاپ
آموزش ساخت انیمیشن با فتوشاپ ساخت انیمیشن با فتوشاپ یک فرایند خلاقانه و جذاب است.…

رایگان!
فقط برای نفر دیگر موجود است
آموزش ساخت انیمیشن با فتوشاپ
ساخت انیمیشن با فتوشاپ یک فرایند خلاقانه و جذاب است. با استفاده از قابلیتها و ابزارهای حرفهای فتوشاپ، میتوانید تصاویر را به حرکت درآورده و داستانهای زیبا و شگفتانگیز را بازگو کنید. انیمیشنهای فتوشاپ میتوانند شامل حرکت آبجکتها، تغییرات رنگ، اعمال افکتهای ویژه و بسیاری از عناصر دیگر باشند. با استفاده از فریم به فریم پیشرو در فتوشاپ، میتوانید به طور دقیق حرکات را تعیین کرده و انیمیشنهای پویا و بینظیری را ایجاد کنید. همچنین، با استفاده از ابزارها و فیلترهای مختلف، میتوانید جزئیات و جلوههای ویژه را به انیمیشن خود اضافه کنید. ساخت انیمیشن با دوره فتوشاپ نیازمند تمرکز، خلاقیت و تجربه است، اما نتیجه آن ارزشمند و به یادماندنی خواهد بود.
در زیر مراحل ساخت یک انیمیشن ساده با استفاده از فتوشاپ آموزش داده شده است:
- طراحی قابهای انیمیشن: قبل از شروع، باید قابهای مختلفی که در انیمیشن میخواهید استفاده کنید را طراحی کنید. برای هر قاب، لایههای مختلفی را با تغییرات کوچک در محتوا یا موقعیت ایجاد کنید. میتوانید از ابزارهای رسم و تغییرات لایهها در فتوشاپ برای ایجاد تغییرات لازم استفاده کنید.
- ایجاد لایههای متحرک: هر قاب از انیمیشن را به عنوان یک لایه در فتوشاپ ایجاد کنید. برای تغییرات متحرک، لایهها را در هر قاب به صورت پنهان و نمایشی تغییر دهید. برای مثال، اگر میخواهید یک شی را در حرکت قرار دهید، موقعیت لایه را در هر قاب تغییر دهید.
- تنظیمات زمانبندی: برای تنظیم زمانبندی انیمیشن، به منوی “زمانبندی فتوشاپ” (Photoshop Timeline) بروید. در آنجا، قابهای متحرک را به ترتیب در زمانبندی قرار دهید و مدت زمان هر قاب را تنظیم کنید. همچنین، میتوانید تنظیمات دیگری مانند نحوه تغییرات لایه و ترانزیشنها را تعیین کنید.
- پخش و ذخیره انیمیشن: پس از تنظیم زمانبندی و تغییرات مورد نظر، میتوانید انیمیشن را پخش کنید و نتیجه را ببینید. در صورت رضایت از نتیجه، میتوانید انیمیشن را در فرمت مورد نظر ذخیره کنید. برای ذخیره، به منوی “ذخیره برای وب و دیگر دستگاهها” (Save for Web & Devices) بروید و تنظیمات مناسب برای فرمت و کیفیت انیمیشن را اعمال کنید.
این مراحل سادهترین روش برای ساخت یک انیمیشن ساده با فتوشاپ است. با تمرین و آشنایی بیشتر با ابزارها و قابلیتهای فتوشاپ، میتوانید انیمیشنهای پیچیدهتر و حرفهایتری را ایجاد کنید.
پکیج پیشنهادی: دوره آموزش انیمیشن سازی در افتر افکت
انیمیشنها و گیفهای متحرک، ابزارهای بسیار مؤثری برای استراتژی بازاریابی شما هستند. استفاده از آنها بسیار ساده است و میتواند یک روش نوآورانه برای جلب توجه مخاطبان شما باشد؛ به علاوه، این نوع از محتواهای تصویری میتوانند تأثیر عاطفی قوی بر روی مخاطبان داشته باشند. بهترین بخش این است که ایجاد انیمیشنها در نرمافزار فتوشاپ بسیار آسان است و اگر به این ابزار دسترسی دارید، میتوانید به سرعت انیمیشنهای جذابی ایجاد کنید. در این مقاله، به نحوه ساخت انیمیشنها در این نرمافزار پرداخته خواهد شد. همراه ما باشید تا از این فرصت یاد بگیرید.
آیا فتوشاپ برای انیمیشن خوب است؟
پیش از اینکه نحوه ساخت انیمیشن در فتوشاپ را شرح دهیم، بیایید ابتدا ارزیابی کنیم که آیا این نرمافزار واقعاً مناسب برای تولید گیف و انیمیشن است یا خیر. میتوان گفت که فتوشاپ یک ابزار خوب برای ایجاد انیمیشنهاست و میتوانید از آن برای ساخت گرافیکهای پیچیدهای استفاده کنید. اگرچه فتوشاپ ویژگیهای پیشرفتهتری که در افتر افکت موجود هستند را ندارد و برای ایجاد انیمیشنهای سینمایی به آن اعتماد نمیتوان کرد، اما همچنان میتواند نتایج خوبی را در انیمیشنهای دوبعدی ارائه دهد.
به عنوان مثال، اگر نیاز به استفاده از گیف در ارائهها یا ویدیوهای آموزشی خود دارید، فتوشاپ کافی است و میتواند نتایج حرفهای را بدون نیاز به زمان اضافی برای یادگیری یک نرمافزار جدید مانند افتر افکت ارائه دهد.
شرکت Adobe با اضافه کردن ویژگیهایی مانند لایههای Timeline و Video، کار با فتوشاپ برای ویرایش فیلمها، افزودن افکتها و ساخت انیمیشنها را سادهتر کرده است؛ اگرچه هنوز تا حدی در رقابت با نرمافزارهایی مانند افتر افکت که بهطور خاص برای انیمیشنسازی طراحی شدهاند، عقبمانده است.
متحرک سازی عکس در فتوشاپ
برای ایجاد یک حالت Timelapse یا GIF از یک ویدیو کوتاه، میتوانید از روش زیر در نرمافزار فتوشاپ استفاده کنید:
۱. وارد کردن عکسها
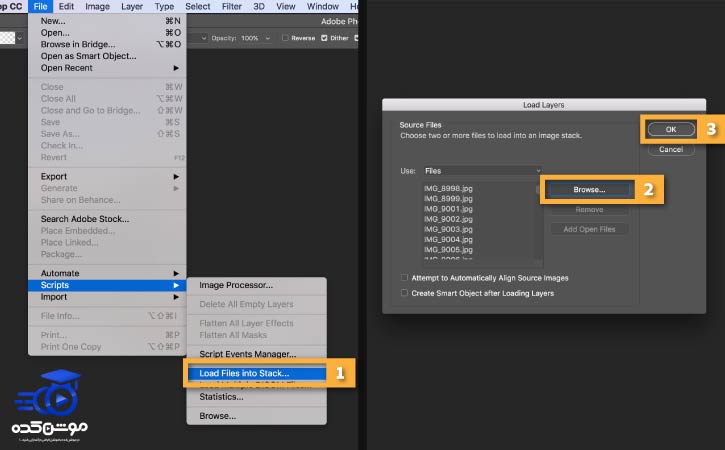
در مرحله اول از فرآیند متحرکسازی عکس در نرمافزار فتوشاپ، نرمافزار فتوشاپ را اجرا کنید و به قسمت File > Scripts > Load Files into Stack بروید. سپس روی گزینه Browse کلیک کرده و عکسهای مورد نظر خود را در مکان مشخص شده انتخاب کنید. با نگهداشتن کلید Shift، تمام عکسها را انتخاب کرده و سپس روی گزینه Open کلیک نمایید. پس از انجام این مرحله، برای وارد کردن عکسها به لایههای فایل، روی گزینه OK کلیک نمایید.

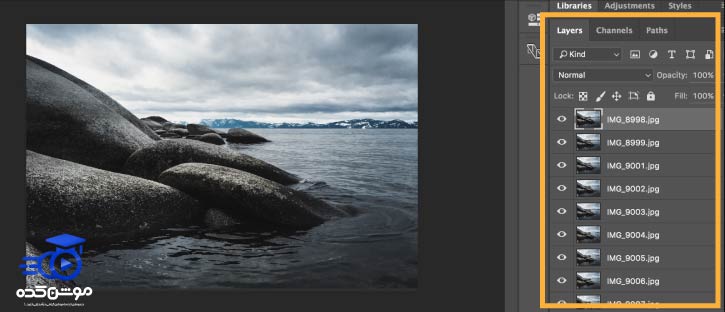
توجه داشته باشید که در ناحیه کاری سمت راست، چند لایه جدید در پنل لایهها ایجاد میشود. این لایهها به طور مستقل به فریمهای متحرک GIF تبدیل میشوند.

نکته: میتوانید ویدیو هم وارد کارتان کنید
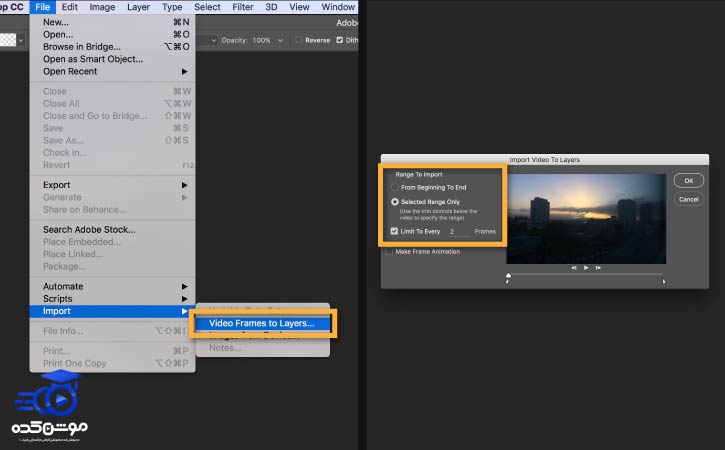
این مرحله اختیاری است و در صورت نیاز میتوانید از آن عبور کنید. اگر ویدیوی شما کوتاه است، ابتدا باید فریمهای ویدیو را به لایههای جداگانه تبدیل کنید. برای این کار ابتدا به قسمت “File” بروید و سپس “Import” و “Video Frames to Layers” را انتخاب کنید.
سپس فایل ویدیویی را که میخواهید استفاده کنید، پیدا کرده و آن را انتخاب کنید و روی “Open” کلیک کنید. سپس برای تبدیل فریمهای ویدیو به یک فایل تک لایه روی “OK” کلیک کنید.
توجه: در صورتی که ویدیوی شما بسیار طولانی باشد، ممکن است فتوشاپ نتواند آن را به طور کامل وارد کند. در این صورت، از گزینههای موجود در پنجره “Import” برای محدود کردن تعداد فریمهای وارد شده استفاده کنید. همچنین میتوانید یا کل ویدیو را وارد کنید یا فقط بخشی از آن را انتخاب کنید. همچنین میتوانید تعداد فریمهای وارد شده را به یک بازه زمانی خاص، مانند ۲ فریم، محدود کنید.

۲. باز کردن تایم لاین
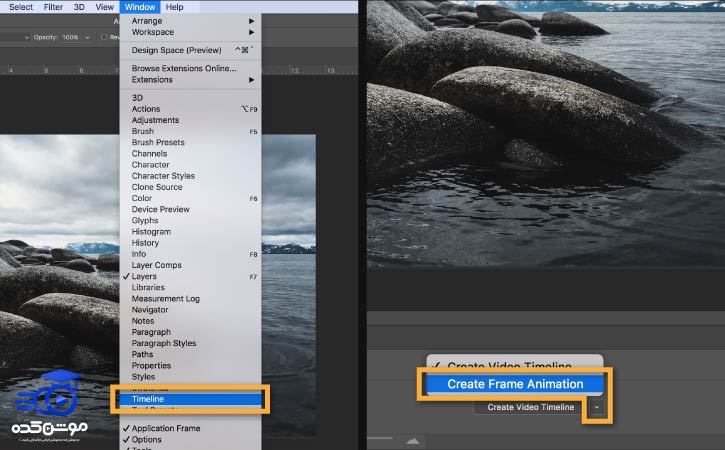
برای باز کردن پنل Timeline، به قسمت Window > Timeline رفته وجود دارد.
روی فلشی که در کنار دکمه پنل قرار دارد کلیک کنید و گزینه Create Frame Animation را انتخاب نمایید. سپس دوباره بر روی آن کلیک کنید تا یک فریم متحرک جدید ایجاد شود.

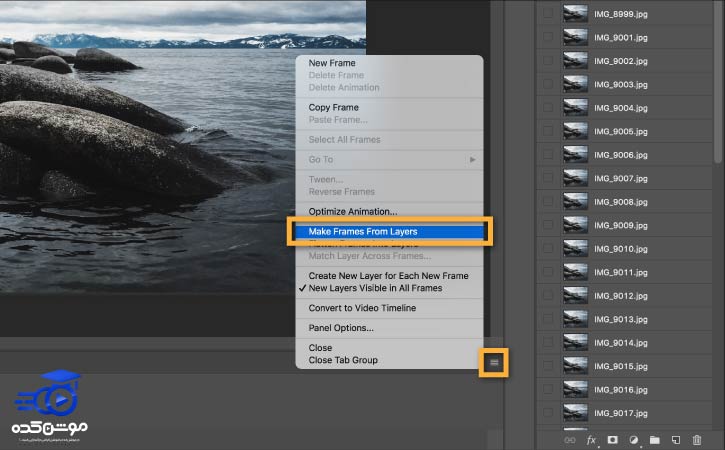
۳. لایهها را به فریمهای متحرک تبدیل کنید
برای دسترسی به منو در پنل Timeline، از گوشه سمت راست بالا روی آیکون “Menu” کلیک نمایید. سپس، برای ایجاد جلبههای جداگانه برای تحرک دادن عکس در نرمافزار فتوشاپ، بر روی گزینه “Make Frames From Layers” کلیک نمایید. با این اقدام، تمام لایههای موجود در پنل Layer به فریمهای جداگانه تبدیل خواهند شد.

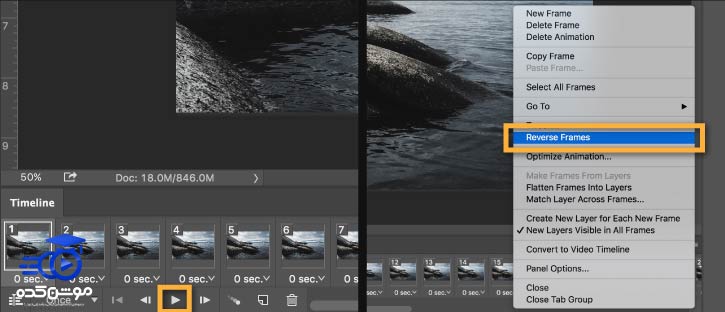
برای نمایش انیمیشن مورد نظر، به پنل Timeline در پایین صفحه نگاه کنید و روی دکمه Play کلیک کنید. همچنین، میتوانید دکمه Space روی صفحه کلید را فشار دهید.
توجه: در صورتی که انیمیشن به صورت برعکس پخش میشود، مجدداً بر روی آیکون منوی Timeline کلیک نموده و گزینه Reverse Frames را انتخاب کنید.

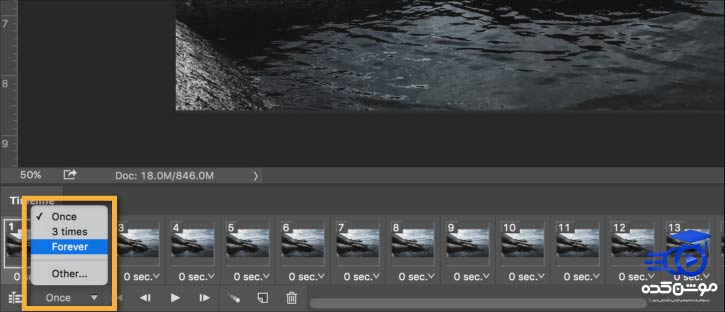
۴. تنظیم Loop روی انیمیشن
در پنل Timeline، به قسمت منوی Repeat پایین بروید و گزینه Forever را انتخاب کنید تا یک حلقه انیمیشن ایجاد شود.

برای پخش انیمیشن، بر روی دکمه Play در پنل زمانبندی کلیک کنید یا دکمه Space را در صفحه کلید فشار دهید.
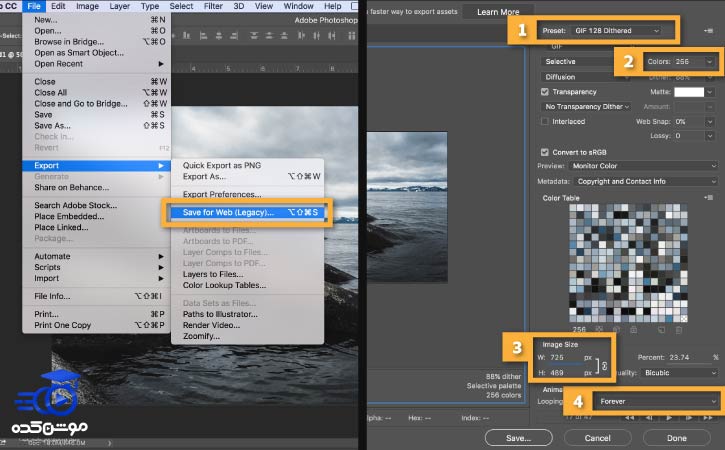
۵. اکسپورت انیمیشن به عنوان GIF
- از منوی “File” به قسمت “Export” بروید و سپس “Save for Web (Legacy)” را انتخاب کنید.
- در پنجره باز شده برای متحرک سازی عکس در فتوشاپ، از منوی “Preset” گزینه “GIF 128 Dithered” را انتخاب کنید.
- از منوی “Colors” گزینه “256” را انتخاب کنید.
- اگر میخواهید از GIF در آنلاین استفاده کنید یا میخواهید اندازه فایل انیمیشن را محدود کنید، فیلدهای “Width” و “Height” را در بخش “Image Size” تغییر دهید.
- از منوی “Looping Options” گزینه “Forever” را انتخاب کنید تا انیمیشن به صورت مداوم تکرار شود.
- برای پیشنمایش انیمیشن، بر روی دکمه “Preview” در گوشه سمت چپ پایین پنجره “Export” کلیک کنید تا GIF را در مرورگر مشاهده کنید.
- در نهایت، بر روی دکمه “Save” کلیک کرده و مکانی برای ذخیرهسازی فایل GIF انتخاب کنید.

شما به سادگی میتوانید عکسهای خود را در فتوشاپ به صورت متحرک بازنویسی کنید. حتما توجه کنید که این تکنیک را میتوانید برای هر لایه دیگری نیز در نرمافزار فتوشاپ به کار ببرید.
کاربردهای استفاده از تصاویر متحرک در فتوشاپ
استفاده از GIFهایی که ساختهاید، میتواند در انواع مختلفی از فعالیتها و فرآیندها مفید باشد. در زیر چند کاربرد اصلی این نوع فایلها را مشاهده میکنید:
- شبکههای اجتماعی: GIFها برای ایجاد پستهای جذاب و جالب در شبکههای اجتماعی مانند Instagram، Facebook، Twitter و TikTok بسیار مفید هستند. شما میتوانید از آنها برای ایجاد آگاهی از برند، به اشتراک گذاری لحظات خندهدار یا ترفندهای تعاملی با دنیای مخاطبان خود استفاده کنید.
- وبسایتها: GIFها به عنوان یک راه برای جلب توجه وبسایتها به کار میروند. از آنها میتوانید در بخشهای مختلف وبسایتتان استفاده کنید؛ از جمله برای ایجاد آیکونها و لوگوهای متحرک، توضیح نمودن فرآیندها، یا نمایش محصولات و خدمات.
- ایمیلها: ارسال GIF در ایمیلها میتواند پیامهایتان را جذابتر کند. میتوانید از آنها برای تشویق مخاطبان به انجام کنشهای خاص مثل خرید محصولات یا شرکت در تخفیفها و مسابقات استفاده کنید.
- آموزشها و راهنماها: GIFها میتوانند در آموزشها و راهنماها به عنوان وسیلهای برای نشان دادن مراحل و فرآیندهای مختلف مفید باشند. به عنوان مثال، نمایش نحوه استفاده از یک نرمافزار یا دستورات یک وبسایت.
- پاسخ به نظرات و تبادل دیدگاه: در بعضی موارد، GIFها میتوانند به عنوان یک پاسخ خندهدار به نظرات و دیدگاههای ارسالی در وبسایتها یا شبکههای اجتماعی استفاده شوند و تبادل دیدگاهها را جذابتر کنند.
- پروژههای شخصی و خلاقانه: اگر دارید یک پروژه خلاقانه میسازید، میتوانید از GIFها به عنوان عناصر تزیینی در وبسایت، ویدئوها، یا مطالب متنی خود استفاده کنید.
همچنین، از ابزارهای طراحی و ویرایش تصویر مثل Adobe Photoshop یا ابزارهای آنلاین مانند Canva برای ایجاد GIFهای خود استفاده کنید. همچنین، توجه به اندازه فایل و مدت زمان اجرای آن در وب بسیار مهم است تا وبسایتها را سنگین نکنید و تجربه کاربری را بهبود ببخشید.
قبل از هرچیزی، فرم درخواست مشاوره را تکمیل کنید!
دوره های مرتبط
چگونه پرده سبز را در پریمیر حذف کنیم؟ ✔️(+آموزش رایگان)
حذف پرده سبز در پریمیر با استفاده از افکت *Ultra Key* انجام میشود که به شما امکان میدهد پسزمینه سبز را بهطور دقیق حذف و آن را با تصویر یا ویدئوی دلخواه جایگزین کنید.
آموزش کار با پروژه های آماده در پریمیر 💙(+فیلم رایگان)
در این آموزش ویدئویی رایگان به سراغ آموزش کار با پروژه های آماده در پریمیر می گردازیم و دو پروژه رو بطور کامل بررسی می کنیم.
آموزش کار با ترانزیشن های آماده در پریمیر
در این بخش به آموزش استفاده از ترانزیشن های آماده در پریمیر، کار با ترانزیشن های هندی سیملس در پریمیر به شکل جامع و عملی می پردازیم.
آموزش طراحی ستاره سه بعدی در ایلوستریتور
در این قسمت از آموزش های ویدویی ایلوستریتور رایگان به آموزش طراحی ستاره سه بعدی در ایلوستریتور در آکادمی موشن کده می پردازیم.
نظرات
رایگان!
فقط برای نفر دیگر موجود است
فقط برای نفر دیگر موجود است

![انیمیشن سازی را از کجا شروع کنم؟ [چگونه یک انیمیشن ساز شویم] 3 انیمیشن سازی را از کجا شروع کنم؟ [چگونه یک انیمیشن ساز شویم] 2](https://motionkade.ir/wp-content/uploads/2022/06/cta-animation.jpg)






قوانین ثبت دیدگاه