دوره آموزش ری اکت جی اس React.js ✔️[جامع+صفر تا صد]
دورهی آموزشی React.js به زبان فارسی، یک آموزش کامل از مبتدی تا پیشرفته برای یادگیری…

390,000 تومان
دورهی آموزشی React.js به زبان فارسی، یک آموزش کامل از مبتدی تا پیشرفته برای یادگیری کتابخانه معتبر جاوا اسکریپت به منظور ساخت رابطهای کاربری و اجزا مدرن وب است.
این دوره به صورت پروژه محور و گام به گام ارائه میشود و از اصول و مفاهیم ابتدایی شروع کرده و به پروژههای پیشرفته میرسد.
آشنایی با ری اکت جی اس React.js
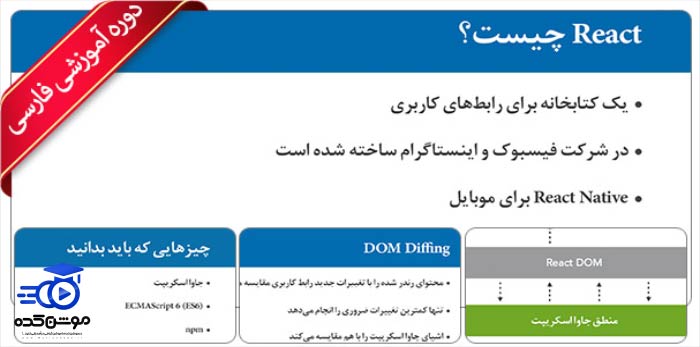
React.js یک کتابخانه متن باز و محبوب جاوا اسکریپت است که برای توسعه و ساخت رابطهای کاربری پویا و پیشرفته در برنامههای وب استفاده میشود. این کتابخانه توسط تیم فیسبوک توسعه داده شده و امکاناتی برای ساخت اجزا و کامپوننتهای مجزا را فراهم میکند که به صورت مجموعهای از کدهای قابل استفاده و قابل تکرار در اپلیکیشنهای وب استفاده میشود.
از مزایای اصلی React.js میتوان به مدیریت آسان و بهینهسازی وضعیتها، امکان تولید کدهای تکرارپذیر و قابل انعطاف، سرعت اجرای بالا و توانایی ایجاد رابطهای کاربری پویا و پاسخگو اشاره کرد. با استفاده از اجزای ری اکت جی اس توسعه دهندگان میتوانند با ساختاری کاملا مدولار، به راحتی اپلیکیشنهای وب پیچیده را ایجاد کرده و مدیریت کنند.
مزایای آموزش ری اکت جی اس چیست؟
آموزش React.js دارای مزایای فراوانی است که میتواند برای یادگیری و توسعه کاربردی مهم باشد. این مزایا عبارتند از:
- تقاضای بازار کار: با رشد روز افزون صنعت توسعه وب، دانشجویان و توسعه دهندگانی که مهارت در ری اکت جی اس دارند، در بازار کار بسیار تقاضا دارند. آشنایی با این تکنولوژی میتواند در افزایش فرصتهای شغلی و درآمد شما مؤثر باشد.
- کارایی و بهرهوری بالا: استفاده از معماری Component-based و Virtual DOM در React.js منجر به بهبود عملکرد و کارایی برنامهها میشود. این ویژگیها موجب افزایش بهرهوری و کاهش زمان و هزینههای توسعه میشود.
- منابع آموزشی فراوان: مزیت دیگر آموزش ری اکت جی اس وجود منابع آموزشی فراوان در این زمینه است. این شامل کتابها، آموزشهای آنلاین، ویدیوها، و جوامع توسعه دهندگان فعال است که به شما امکان میدهد تا به راحتی و با عمق مطلبی زیاد، این تکنولوژی را یاد بگیرید.
- قابلیت استفاده مجدد و توسعه سریع: ری اکت جی اس امکاناتی مانند کامپوننتهای قابل استفاده مجدد را فراهم میکند که باعث افزایش سرعت توسعه و توسعه پذیری برنامهها میشود.
- جوامع فعال و پشتیبانی مستمر: اکوسیستم فعال React.js باعث میشود تا شما همیشه از آخرین تغییرات، بهروزرسانیها و روشهای بهتر استفاده کنید و از پشتیبانی جوامع فعال و گستردهای بهرهمند شوید.
چرا باید ری اکت جی اس را یاد بگیرم؟
یادگیری React.js به دلایل گستردهای از جمله مزایای فنی و کاربردی آن میتواند بسیار مفید و ضروری باشد. اولاً، ری اکت جی اس به عنوان یک کتابخانه قدرتمند و محبوب در دنیای توسعه وب شناخته میشود. این کتابخانه امکان ساخت رابطهای کاربری پویا، پاسخگو و با عملکرد بالا را فراهم میکند. ثانیاً، با استفاده از معماری مبتنی بر Component، ری اکت جی اس امکاناتی مانند توسعهی سریعتر، کدنویسی مدولار و قابلیت استفاده مجدد بالا را به برنامه نویسان میدهد. این امر بهبود قابل توجهی در بهرهوری و کارایی تیمهای توسعه دهنده وب به همراه دارد.
همچنین، از دیگر دلایل یادگیری ری اکت جی اس میتوان به وجود جوامع فعال و حمایت کننده اشاره کرد که منجر به ایجاد منابع آموزشی بیشتر، حل مشکلات سریعتر و بهروزرسانیهای مداوم میشود. این ویژگیها باعث میشوند تا این کتابخانه یکی از محبوبترین ابزارها در جامعه توسعه دهندگان وب باشد. با یادگیری React.js، شما قادر خواهید بود تا با تسلط بر یک ابزار قدرتمند و مدرن، به طراحی و توسعهی برنامههای پویا و قدرتمند در دنیای وب بپردازید.

محتوای کامل دوره آموزشی “صفر تا صد آموزش ری اکت جی اس” به شرح زیر است:
- ۲۰۰ دقیقه آموزش فارسی ری اکت جی اس که از مقدماتی تا انجام پروژههای مختلف را پوشش میدهد.
- این آموزش به صورت جامع و پروژهمحور ارائه شده و شامل آشنایی از پایه تا مهارتهای پیشرفته در ری اکت جی اس میباشد.
- تدریس این مجموعه آموزشی توسط اساتید معتبر برنامهنویسی وب با سابقه جهانی انجام میشود و دارای محتوای کاربردی فوقالعاده است.
- برای اولین بار در ایران، این مجموعه توسط متخصصین برنامهنویسی ایرانی به فارسی ترجمه و دوبله شده است.
- این مجموعه شامل دوره آموزشی “آموزش جامع ری اکت جی اس” با مثالهای متنوع میباشد، به همراه منابع مفید برای تقویت مهارتها.
- همچنین، شما به تمام پروژههای آموزشی فارسی دسترسی دارید که میتواند منبع ارزشمندی برای یادگیری و تمرین باشد.
- این مجموعه آموزشی همچنین ۳۰ ساعت دورههای تخصصی آموزش React.js به زبان انگلیسی را ارائه میدهد تا شما را در مسیر تسلط به این فریمورک جاوااسکریپت همراهی کند.
- همچنین، شما به نرمافزارها و ابزارهای ویرایش و برنامهنویسی مورد نیاز برای توسعه با ری اکت دسترسی خواهید داشت.
- این بسته آموزشی عالی برای همه علاقهمندان به برنامهنویسی وب مناسب است و به شما امکان یادگیری و توسعه مهارتهای React.js را فراهم میکند.
پک پیشنهادی: دوره آموزش بوت استرپ Bootstrap [جامع+صفر تا صد]
دوره آموزشی فارسی “آموزش جامع ری اکت جی اس ”
React.js یکی از بهترین کتابخانههای جاوااسکریپت است که برای توسعه رابط کاربری از مولفههای قابل استفاده مجدد به جای قالبها (Templates) استفاده میکند. این کتابخانه به توسعهدهندگان این امکان را میدهد که نماها را در جایی که داده در طی زمان تغییر میکند، مجدداً رندر کنند.
برنامههای توسعه داده شده با React، قابلیت مقیاسپذیری بیشتری دارند و نگهداری و توسعه آنها آسانتر است. این امر باعث میشود که توسعهدهندگان به کارایی بالاتری دست پیدا کنند و کاربران نیز بیشترین رضایت را از نرمافزارهای ایجاد شده با React ببرند.
در دوره آموزش React.js، ما با تاریخچه و اصول ابتدایی این کتابخانه آشنا میشویم و نشان میدهیم که چگونه میتوان از آن برای ایجاد دو پروژه استفاده کرد: یک برنامهی شمارشگر فعالیت مبتنی بر مرورگر و یک وبسایت ساده برای نمایش دادههایی که از یک API دریافت میشوند.
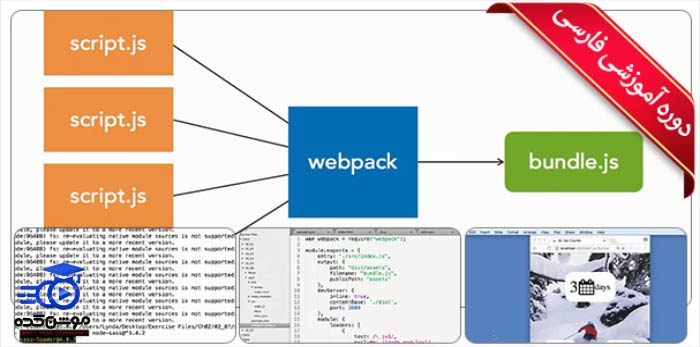
در این دوره، شما خواهید آموخت که چگونه محیط توسعه خود را پیکربندی کرده و از ابزارهای مفیدی مانند Babel و Webpack بهرهبرید، مولفههای جدید ایجاد کنید، از Propها و State برای مدیریت دادهها در میان مولفهها استفاده کنید، از Routeها برای اتصال URLها به نماها استفاده کنید و پروژههای خود را با ساختارهای تو در تو (Nest) از مولفهها و Routeها بهینهسازی کنید.
در پایان این دوره آموزش، شما با اصول React.js آشنا خواهید شد و قادر به ایجاد پروژههای مبتنی بر مرورگر خود خواهید بود.

عناوین و سرفصلهای دوره آموزشی فارسی ریاکت جیاس:
فصل اول: معرفی ریاکت
- مفهوم و معرفی React
- تنظیم ابزارهای Chrome برای React
- بررسی و بررسی سایتهای React
- بهینهسازی رندرینگ با استفاده از React
فصل دوم: مقدمهای بر JSX و Babel
- استفاده از React صاف
- بازسازی المانها با استفاده از JSX
- ترانسپایل در خط با Babel
- ترانسپایل استاتیک Babel با Babel CLI
- ساخت با Webpack
- بارگذاری JSON با Webpack
- افزودن CSS به Webpack
- بهروزرسانی به Webpack 3
فصل سوم: مولفههای ریاکت
- طراحی یک شمارنده فعالیت
- ساخت کامپوننتها با استفاده از createClass()
- اضافه کردن ویژگیهای کامپوننت
- اضافه کردن متدهای کامپوننت
- ساخت کامپوننتها با قاعده کلاس ES6
- ساخت کامپوننتهای تابعی بدون وضعیت
- اضافه کردن آیکونهای React

فصل چهارم: Propها و استیتها
- ساخت کامپوننتها
- نمایش کامپوننتهای فرزند
- پیشفرض کردن Propها
- اعتبارسنجی با React.PropType
- اعتبارسنجی اختصاصی
- کار با استیتها
- ورود استیت به عنوان Prop
- استیت با کلاسهای ES6
فصل پنجم: استفاده از ریاکت روتر
- اعمال روتر
- پیکربندی مسیرها
- ناوبری با کامپوننت لینک
- استفاده از پارامترهای Route
- جا به جایی مسیرها
فصل ششم: فرمها و افها
- ساخت یک کامپوننت فرم
- استفاده از Refs در کامپوننتهای کلاس
- استفاده از Refs در کامپوننتهای بدون وضعیت
- اتصال دوطرفه توابع
- اضافه کردن یک کامپوننت تکمیل خودکار
فصل هفتم: چرخهی زندگی کامپوننت
- چالش: ساختن کامپوننت Member
- راه حل: ساختن کامپوننت MemberList
- مفهوم Mounting در چرخهی زندگی
- مفهوم Updating در چرخهی زندگی

کاربردهای ری اکت جی اس
React.js یکی از محبوبترین کتابخانههای جاوا اسکریپت برای ساخت رابطهای کاربری و اجزا در وب است. این کتابخانه در انواع وبسایتها و برنامههای وب به عنوان یک ابزار اصلی مورد استفاده قرار میگیرد. تعدادی از کاربردهای مهم ری اکت جی اس عبارتند از:
- توسعه وبسایتهای تعاملی: ری اکت جی اس به طور معمول برای ایجاد وبسایتهای تعاملی و پویا که نیازمند تغییرات فوری و بدون تازگی هستند، استفاده میشود. این شامل برنامههای تجاری، پلتفرمهای اجتماعی، وبلاگها و بسیاری دیگر است.
- توسعه اپلیکیشنهای تلفن همراه: با استفاده از React Native، میتوان اپلیکیشنهای تلفن همراه چندپلتفرمه را با استفاده از تکنولوژی React.js توسعه داد. این امر به توسعهدهندگان اجازه میدهد تا با استفاده از یک کد مشترک، اپلیکیشنهای iOS و Android را همزمان توسعه دهند.
- ساخت UI قابل استفاده مجدد: ری اکت جی اس به توسعهدهندگان اجازه میدهد تا اجزای UI را بسازند و آنها را در سراسر برنامههای مختلف استفاده کنند. این باعث افزایش بهرهوری کار و سرعت توسعه میشود.
- ساخت واسط کاربری کاربرپسند: با استفاده از React.js، میتوان واسطهای کاربری مدرن و کاربرپسند برای برنامهها ساخت که تجربه کاربری بهتری را ارائه میدهند.
- توسعه بازیها و برنامههای دیگر تعاملی: ری اکت جی اس میتواند در توسعه بازیها و برنامههای تعاملی دیگر نیز مفید باشد، اما این مورد کمتر معمول است و معمولاً برای کاربردهای وب و تلفن همراه استفاده میشود.
به طور کلی، React.js برای توسعهی برنامههای وب و موبایل با رابطهای کاربری پیچیده، قابلیت استفاده مجدد، و مدیریت کد مناسب یک ابزار قدرتمند و موثر است.
دوره آموزش ری اکت جی اس ویژه چه کسانی هست؟
- افراد علاقمند به یادگیری تکنولوژیهای جدید و نوآوریهای وب
- توسعهدهندگان وب با تجربه و میل به بهبود مهارتهای ریاکت
- دانشجویان و علاقمندان به توسعه وب و برنامهنویسی
- متخصصان توسعه وب و برنامهنویسان حرفهای علاقهمند به گسترش دانش خود
- طراحان وب مایل به فهم عمیقتر عملکرد ریاکت برای بهبود تجربه کاربری
- کسانی که میخواهند به عنوان توسعهدهندههای ریاکت حرفهای فعالیت کنند
- هر کسی که به دنبال ارتقای مهارتهای برنامهنویسی و توسعه وب با استفاده از ریاکت است.
پک پیشنهادی: دوره آموزش مای اس کیو ال MySQL [جامع+صفر تا صد]
بازار کار ری ات جی اس
در حال حاضر، بازار کار برای توسعه دهندگان React.js بسیار پویا و رو به رشد است. شرکتهای بزرگ و کوچک بسیاری از ری اکت جی اس به عنوان ابزار اصلی خود برای توسعه وبسایتها و برنامههای وب استفاده میکنند. این فریمورک از دیدگاه جامعه توسعهدهندگان، به دلیل قابلیتهای پیشرفتهای که ارائه میدهد و همچنین امکانات بسیاری که در اختیار توسعه دهندگان قرار میدهد، بسیار محبوب است.
در این بازار کار، توسعه دهندگان ری اکت جی اس با توانایی ساخت رابطهای کاربری پویا و پیچیده و همچنین توانایی کار با اجزای مجزا و قابل استفاده مجدد، بسیار ارزشمند هستند. شرکتهای فناوری اطلاعات به دنبال توسعه دهندگانی با تجربه در React.js برای توسعه و بهینهسازی برنامههای وب خود هستند. همچنین، وجود جوامع فعال آنلاین از توسعه دهندگان ری اکت جی اس باعث شده است که این بازار، محیطی پویا برای به اشتراک گذاری دانش و یادگیری مستمر باشد.
نمونه فیلم های پکیج ”آموزش ری ات جی اس” را در این بخش می بینید:
قبل از هرچیزی، فرم درخواست مشاوره را تکمیل کنید!
دوره های مرتبط
دوره آموزش بلندر ✔️(️Blender) مقدماتی تا پیشرفته
آموزش بلندر به زبان فارسی، معرفی نرم افزار قدرتمند مدلسازی و انیمیشنسازی سه بعدی و دو بعدی با امکانات ویژه…
دوره آموزش سی پلاس پلاس ++C ✔️[جامع+صفر تا صد]
آموزش فارسی سی پلاس پلاس یک زبان برنامهنویسی همه منظوره بسیار محبوب، قدرتمند و شیءگرا برای توسعه نرمافزار در انواع…
دوره آموزش زیبراش zbrush ✔️[جامع+صفر تا صد]
آموزش زیبراش به عنوان ابرنرمافزار مدلسازی سهبعدی و گرافیک حجاری: خلق واقعگرایانهترین کاراکترها و مدلهای گرافیکی جهان با آموزش زیبراش!…
دوره آموزش راینو Rhinoceros 3D ✔️[جامع+صفر تا صد]
آموزش فارسی نرمافزار راینو، ابزار حرفهای برای مدلسازی و گرافیک سه بعدی، و همچنین طراحی مهندسی در دورهای جامع از…
نظرات
390,000 تومان






قوانین ثبت دیدگاه